-
Zawartość
32 -
Rejestracja
-
Ostatnio
Posty napisane przez techmania
-
-
Podaj listę wszystkich wtyczek
Oto lista (nie wszystkie są włączone):

-
U mnie działa w incognito. Ja zazwyczaj tylko jego używam. I na Chromie i na Firefoxie przez tryb prywatny wszystko jest ok.Ja wszedłem w operze i chrome.
Ci działa dlatego, że masz zapisane w pamięci przeglądarki wszystko, tak myślę przynajmniej.
Spróbuj wejść w trybie prywatnym (incognito) w jakiejś przeglądarce i pewnie zobaczysz, że nie ładują się.
Co może być przyczyną znowu? Usunąłem Autoptimize co najpierw powodowała problem.
-
Jak to możliwe, jak nic nie zmieniałem od kiedy wszystko działało? Nie wiem jak to robicie, jednak ciągle jak wchodzicie przez Firefoxa to nie działaZnowu nie ma obrazków


Sprawdziłem u mnie na Firefoxie i działa wszystko git (wyłączony Adblock). Jedyną zmianą jaką robilem było ustawienie strony by szła przez SSL'a od CF. Tylko tyle.
Nie wiem, spróbujcie usunąć ciasteczka.

-
Zapraszamy do lektury o KickassTorrents, o gigancie, który upadł. Cała historia w jednym miejscu!
-
Postawi whisky i zacznij gadać o polityce

OK, stawiam!
 Chociaż o polityce nie lubię gadać, gdyż pewnie zaraz mnie PiSowcy zgniecą
Chociaż o polityce nie lubię gadać, gdyż pewnie zaraz mnie PiSowcy zgniecą 
-
Potwierdzam

Dzięki Kamikadze za pomoc! Może faktycznie jesteś taki wybuchowy?

-
u mnie też nie działa
Problem ze stroną na Firefox'ie naprawiony! Testowaliśmy na przeglądarkach:
- Chrome: DZIAŁA
- Firefox: DZIAŁA
- Edge: DZIAŁA
-
U mnie dalej to co było tak jest

Usunąłem wtyczkę Autoptimize. Naprawiamy wszystkie błędy na stronie, więc może nie działać.
---KONKURS---
Ogłaszamy konkurs! Do wygrania kultowa gra WALL-E na PC! Można dołączyć przez:
http://techmania.com.pl/konkurs-wygraj-kultowego-wall-e-pc/
Zapraszamy do udziału!
-
Powinieneś naprawić js który za to odpowiada albo możesz edytować odpowiednio style.
Na szybko możesz też dać takiego fix'a chociaż nie powinno się tak robić ... ale powinno zadziałać

img{opacity:1!important;}najlepiej na samym dole dokumentu style.css w szablonie.
Jedynie nie będzie wtedy efektu "pojawiania się" obrazków

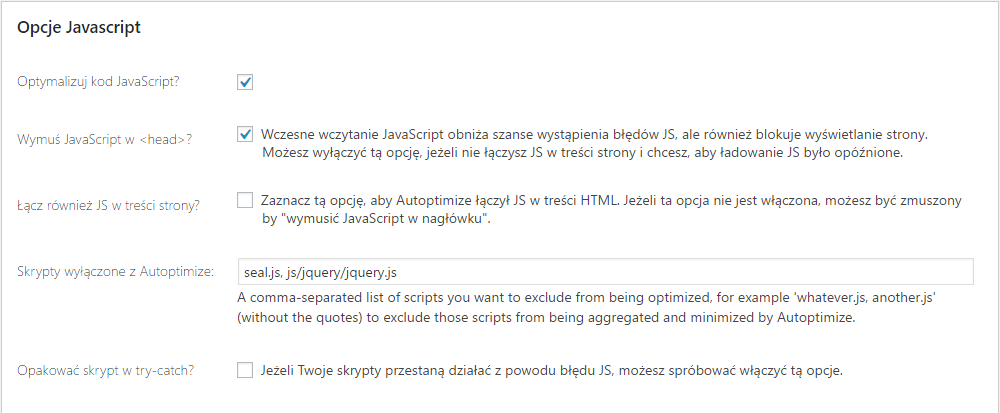
PS. na stronie masz dużo więcej błędów w JavaScript'cie - np. okienko dot. cookies którego nie można zamknąć. Prawdopodobnie masz jakąś wtyczkę cache'ującą z opcja cache'owania kodu javascript i zapisywania tego w jednym pliku - wyłącz to i zobacz czy błędy się nie naprawiły.
Dzięki za odpowiedź! Nie za bardzo mi pasuje nie pojawianie się efektu z obrazkami, gdyż on odciąża stronę. Właśnie mam taką wtyczkę optymalizującą JavaScript i CSS - jest to Autoptimize. Tylko jest problem, że nie ma opcji niełączenia pliku w jedną całość? Które z tych opcji wyłączyć:

lub

--EDIT--
Odkryłem opcję! Opcja ta znajdowała się w ustawieniach Autoptimize > Optymalizuj CSS:
Łącz również CSS w treści strony?
Zaznacz tą opcję, aby Autoptimize łączył CSS w treści HTML.
Dzięki za pomoc. Na wszelki wypadek sprawdź u Ciebie czy działa.

-
Masz problemy z JS-em, który odpowiada za fade-in elementów na stronie.
W konsoli FF pojawia się taki bug:
td_more_articles_box is undefined
A obrazki nie dostają klasy .td-animation-stack-type0-2, która wymusza opacity:1; i pozostają ukryte.Dzięki, tylko wiesz jak to naprawić? Motyw to Newspaper.
-
Witam wszystkich

Tak jak w temacie, otóż moja strona nie wyświetla żadnych obrazków na stronie w przeglądarce Firefox. Na Chrome wszystko działa OK. Co może być przyczyną?
Strona jest oparta na WordPressie.
Link: http://techmania.com.pl
-
Szczerze ci powiem że nie wiem. Mam dzisiaj wysoki niedobór kofeiny

To wypij kawę lub kolę

A teraz na poważnie, czy przyczyną może być LazyLoad? Funkcja ta ładuje obrazy jedynie jak czytelnik przewija stronę. Chociaż obrazów na samej górze zawsze powinna ładować.
Większość użytkowników korzysta z Chrome, jednak są tacy, co korzystają też z Opery lub Firefoxa.

-
ADBlock wyłączyłem i tylko reklamy się wyświetlają + logo

No nie wiem, wg ciebie co może być przyczyną? Bo naprawdę nie wiem. Może jakaś wtyczka optymalizująca czy jak?
-
Się zastanawiam i zastanawiam, i nie wiem co może być przyczyną. Uzywasz Adblock'a? Może wtyczka do ostrzegania użytkownika robi problem? Lub Autoptimize?Z frajerfoxa. Na chłomie jest ok.
--EDIT--
BTW, dodałem ładowanie asynchroniczne, gdyż Google w Speed Insights piszczy o to.

-
Aha, a strona zakończyła się ładować? Nic się nie wczytuje? Bo u mnie to jest problem, że wszystko działaNp. http://imgurl.pl/img/tech1_58b4714747617.png http://imgurl.pl/img/tech2_58b471475fd98.png
edit: prócz logo żadna grafika się nie ładuje. Po wejściu w źródło i kliknięciu z img src link normalnie się odpala


PS Z jakiej przeglądarki wchodziłeś? Ja z Chrome'a na Androida.

-
Nie można zaakceptować cookies na dole a grafika również się nie wyświetla.
Raczej jakiś skrypt ci to blokuje.
Hejka, sprawdziłem. Na smartfonie wyświetla się powiadomienie oraz przycisk można wcisnąć. A o jaką grafikę chodzi?
-
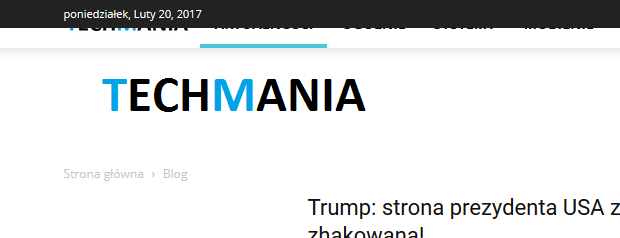
Hej,Po wejściu na stronę, człowiek ustala dwa fakty:
1. Nie działają grafiki. Żadne.
2. Artykuły mają onetowskie tytuły.
Tytuł wpisu: "Samsung Galaxy S7 Edge nie otrzyma aktualizacji do Android’a 7!".
Treść: "Ale spokojnie! S „siódemka” nie otrzyma go w pierwszym kwartale 2017 roku, później oczywiście tak"
PS: Jak to jest, że aktualna data jest ważniejsza niż nawigacja? Wydaje mi się że większość ludzi zdaje sobie sprawę z tego, jaki mamy dzień.

grafiki u mnie działają na wszystkich przeglądarkach, i na mobilnych też. Nie wiem skąd ten problem. Jesteśmy w trakcie zmiany serwera DNS na ten z OVH.
Co do "onetowskich" tekstów, to raczej o te zachęcające tytuły. Staramy się, by teksty zrozumiał każdy. Teksty są również pisane pod SEO, więc fraza kluczowa musi być i w tytule, i w tekście, i w headlineach.
edwecki, dzięki za opinię! Spróbuje cos zrobić z tymi onetowskimi tytułami, jednak piszę tytuły pod SEO, więc wiesz

-
## Co nowego na stan 8 lutego ##
• optymalizacja strony
• kompresja wszystkich zdjęć
• wyłączenie panelu logowania
• od kilku dni nowy system komentarzy: Disqus
Zapraszamy serdecznie do oceny, co można poprawić/polepszyć. Czekam oczywiście również na mini-recenzję

-
Dlatego chyba lepiej skorzystać z
Dzięki za propozycję, na pewno sprawdzę!
Paulaaa, zgadzam się, w USA jakbym pracował to taniej by wyszło. Szkoda trochę, bo Disqus'a jakiego znam zawsze był darmowy i był używany prawie wszędzie.
Trochę słabo, jak mówisz, że po wprowadzeniu opłat darmowa wersja będzie zawierała ogromne "kafle" reklam. Prawdopodobnie użytkownicy Disqus'a jak zobaczą te reklamy to uciekną.

-
Dzięki

Najlepsze jest to, że mówią, że wprowadzą niedrogą miesięczną opłatę.

-
Dzięki za taką jakby "recenzję"!Jeżeli chodzi o Diqusa, to ile osób, tyle opinii. Sama korzystam od jakiś 2 lat, albo i dłużej z tego systemu komentarzy i jestem mega zadowolona, chociaż ostatnio zaczęto na temat Disqusa dyskutować, bo niebawem będzie wprowadzał system reklam - dodam, że to nie są małe, subtelne reklamy, tylko ogromne kafle, bardzo rzucające się w oczy, często zwyczajnie, w języku angielskim. Dlatego powoli rozglądam się za alternatywą hostowaną u siebie

Wersja bez reklam kosztować będzie 20$/miesiąc.
Zaznaczam tę opcję i cenę, bo większość użytkowników Disqus'a przyzwyczaiła się do tego, że jest to darmowe narzędzie a twórcy ostatnio stwierdzili, że jednak nie. I chociaż część będzie wstanie i będzie chciała pozwolić sobie na opłacenie opcji bez reklam, to część jednak na to nie stać, bądź się zbuntuje. Więc jeżeli nie jesteś chętny na opłaty a nie chcesz reklam - proponuję nie przyzwyczajać się do tego systemu komentarzy


Dla stron, które dopiero zaczynają swoją działalność 20 dolców to jest duży wydatek, do tego tak jak piszesz - miesięcznie.
A wiesz kiedy mają być wprowadzone reklamy?
-
Dzięki wszystkim za opinie!
Zainstalowałem Disqus'a tymczasowo, by sprawdzić jak działa i czy strona ładuje się wolniej. Na razie nie widzę jakichś znacznych spowolnienie czy utrudnień w działaniu strony.
Co do działania Disqusa, to zawsze jest jakiś plus, gdyż wtedy komentarze są na serwerze Disqusa, a nie na serwerze strony i w bazie danych.
--- --- ---
SiXwishlist, może i tak, ale jednak komentarze nie są wg mnie najważniejsze. Zawsze to jakieś "ułatwienie". Oprócz tego, jak chcesz się przenieść na stockowu system komentarzy, to możesz sobie komentarze wyeksportować, więc żaden problem.

is_wm, na WHT nie sprawdzałem

Archi, zgadzam się, prędzej czyjaś strona padnie niż Disqus, chociaż też się może zdarzyć

Piotr GRD, rozumiem twoją obawę, ale zawsze coś za coś. Dzięki Disqusowi ma się mniej spamu

-
Cześć wszystkim!
Planujemy zmienić system komentarzy ze stockowego na Disqus. Chcemy wiedzieć co sądzicie, gdyż w Internecie są i pozytywne, jak i negatywne opinie.
Dzięki wszystkim z góry!

-
## Co nowego na stan 4 lutego ##
1. Zoptymalizowaliśmy stronę mobilną, jest 2x szybsza niż poprzednia!
2. Uruchomiliśmy również możliwość rejestracji/logowania się na stronie, dzięki czemu np. możemy pisać komentarze bez wypełniania Captcha.
3. Wprowadziliśmy też SSL'a przede wszystkim z powodu Chrome'a w wersji 56.

4. Małe zmiany kosmetyczne (inny układ wyświetlania artykułów).



Wyżej w wynikach Google
w Pozycjonowanie i Optymalizacja
Napisano · Raportuj odpowiedź
Witam wszystkich!
Nasza strona to: https://techmania.com.pl. Codziennie wrzucamy newsy ze świata technologii, a SEO mamy bardzo słabe. Używamy wtyczki yoast SEO, jesteśmy w Google i w Bing + Bing News, strona wspiera AMP, leci po HTTPS, a dalej nic.
Macie jakieś rady co można by zrobić? Bo tyle trudu włożyliśmy, a nic to nam się nie odwdzięczyło.