-
Zawartość
89 -
Rejestracja
-
Ostatnio
Posty napisane przez t9omek
-
-
z infolinii hp dowiedziałem się że to rzez aktualizacje do win 10 - program nie widzi mojego administratora, próba dodania nowego nic nie dała
-
Witam, próbuje przywrócić system w laptopie HP. Chciałem to przeprowadzić zgodnie z tym filmem (http://link.brightcove.com/services/player/bcpid1787083788001?bckey=AQ~~,AAABDi-Jb1E~,RK2Ynzs08vI7baI73OTg9_u8zQhqRSca&bctid=2011362484001)
Jednak gdy dochodzę do momentu gdy z czterech pozycji wybierany jest - Recovery Manager (ok 2 min)
Mój problem polega na tym że nie mam tam tej opcji mam tylko Resresh your pc, reset your pc i advanced options. Jak mógł bym to obejść - laptop posiada partycje recevery
-
Chciałbym żeby to działało innej zasadzie.Np użytkownik znajduję się w sekcji o id "companies" to menu miało by jakiś kolor jak w sekcji "individual" to inny.
Czyli if id =companies css=asd else css=dsa
Tylko nie wiem jak to ubrać w język programowania
<!doctype html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang=""> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang=""> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9" lang=""> <![endif]--> <!--[if gt IE 8]> <html class="no-js" lang=""> <!--<![endif]--> <html lang="en-US"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Description"> <title>Title</title> <!-- Bootstrap Core CSS --> <link href="assets/css/bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css"> <!-- Retina.js - Load first for faster HQ mobile images. --> <script src="assets/js/plugins/retina/retina.min.js"></script> <!-- Font Awesome --> <link href="assets/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <!-- Default Fonts --> <link href='https://fonts.googleapis.com/css?family=Arvo:400,400italic,700,700italic' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> <!-- Plugin CSS --> <link href="assets/css/plugins/owl-carousel/owl.carousel.css" rel="stylesheet" type="text/css"> <link href="assets/css/plugins/owl-carousel/owl.theme.css" rel="stylesheet" type="text/css"> <link href="assets/css/plugins/owl-carousel/owl.transitions.css" rel="stylesheet" type="text/css"> <link href="assets/css/plugins/magnific-popup.css" rel="stylesheet" type="text/css"> <link href="assets/css/plugins/background.css" rel="stylesheet" type="text/css"> <link href="assets/css/plugins/animate.css" rel="stylesheet" type="text/css"> <!-- Custom CSS --> <link href="assets/css/custom.css" rel="stylesheet" type="text/css"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body id="page-top"> <!-- Navigation --> <nav class="navbar navbar-inverse navbar-fixed-top navbar-expanded navbar-custom"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand page-scroll navbar-brand-centered" href="#page-top"> <img src="assets/img/logo_symbol.png" class="img-responsive" alt=""> </a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-nav-lang"> <li><a href="#" class="page-scroll">Button 1</a></li> <li><a href="#" class="page-scroll">Button 2</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="hidden"><a class="page-scroll" href="#page-top"></a></li> <li class="companies_menu_bg"><a class="page-scroll" href="#companies">Companies</a></li> <li class="individual_menu_bg"><a class="page-scroll" href="#individual">Individual</a></li> <li class="about_menu_bg"><a class="page-scroll" href="#about">About</a></li> <!--<li class="thoughts_menu_bg"><a class="page-scroll" href="#thoughts">Thoughts</a></li>--> <li class="contact_menu_bg"><a class="page-scroll" href="#contact">Contact</a></li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> <header> <div class="intro-content"> <div class="row-lang"> <div class="col-md-3 col-md-offset-3 col-xs-6"> <a href="#" class="btn btn-outline-light btn-lg">Button 1</a> </div> <div class="col-md-3 col-xs-6"> <a href="#" class="page-scroll btn btn-outline-light btn-lg">Button 2</a> </div> </div> <img src="assets/img/logo_main.png" class="img-responsive img-centered" alt=""> </div> <div class="scroll-down page-scroll"> <a class="btn page-scroll" href="#companies"><i class="fa fa-angle-down"></i></a> </div> </header> <section id="companies" class="bg-companies"> <div class="container-fluid "> <div class="row text-center"> <div class="col-lg-12 wow fadeIn animated" style="visibility: visible; animation-name: fadeIn;"> <h2>Lorem ipsum dolor sit amet</h2> <hr class="colored"> <!-- Carousel ================================================== --> <div id="myCarousel" class="carousel slide col-md-8 col-md-offset-2"> <div class="carousel-inner"> <div class="item active"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> <div class="item"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> <div class="item"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> <div class="item"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> <div class="item"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> </div> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> <li data-target="#myCarousel" data-slide-to="3"></li> <li data-target="#myCarousel" data-slide-to="4"></li> </ol> </div><!-- End Carousel --> </div> </div> <div class=" row text-center companies-content-row" style="background-image: url('assets/img/bg8.jpg')"> <div class="col-md-3 col-sm-6 wow fadeIn animated" data-wow-delay=".2s" style="visibility: visible; animation-delay: 0.6s; animation-name: fadeIn;"> <div class="about-content"> <i class="fa fa-gavel"></i> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> </div> <div class="col-md-3 col-sm-6 wow fadeIn animated" data-wow-delay=".4s" style="visibility: visible; animation-delay: 0.4s; animation-name: fadeIn;"> <div class="about-content"> <i class="fa fa-shield"></i> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.</p> </div> </div> <div class="col-md-3 col-sm-6 wow fadeIn animated" data-wow-delay=".6s" style="visibility: visible; animation-delay: 0.8s; animation-name: fadeIn;"> <div class="about-content"> <i class="fa fa-life-ring"></i> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.</p> </div> </div> <div class="col-md-3 col-sm-6 wow fadeIn animated" data-wow-delay=".8s" style="visibility: visible; animation-delay: 0.2s; animation-name: fadeIn;"> <div class="about-content"> <i class="fa fa-users"></i> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.</p> </div> </div> </div> </div> </section> <section id="individual" class="bg-individual"> <div class="container-fluid"> <div class="row text-center"> <div class="col-lg-12 wow fadeIn animated" style="visibility: visible; animation-name: fadeIn;"> <h2>Lorem ipsum dolor sit amet</h2> <hr class="colored"> <!-- Carousel ================================================== --> <div id="myCarousel1" class="carousel slide col-md-8 col-md-offset-2"> <div class="carousel-inner"> <div class="item active"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> <div class="item"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> <div class="item"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> </div> </div> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#myCarousel1" data-slide-to="0" class="active"></li> <li data-target="#myCarousel1" data-slide-to="1"></li> <li data-target="#myCarousel1" data-slide-to="2"></li> </ol> </div><!-- End Carousel --> </div> </div> <div class="row text-center individual-content-row" style="background-image: url('assets/img/bg7.jpg')"> <div class="col-md-6 col-md-offset-3 col-sm-6 col-sm-offset-3 wow fadeIn animated" data-wow-delay=".2s" style="visibility: visible; animation-delay: 0.6s; animation-name: fadeIn;"> <div class="about-content"> <i class="fa fa-life-ring"></i> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.</p> </div> </div> </div> </div> </section> <section id="about"> <div class="container"> <div class="row text-center"> <div class="col-lg-12 wow fadeIn animated" style="visibility: visible; animation-name: fadeIn;"> <h2>Who am I?</h2> <hr class="colored"> </div> </div> <div class="row about-content-row"> <div class="col-md-7 wow fadeIn animated" data-wow-delay=".2s" style="visibility: visible; animation-delay: 0.6s; animation-name: fadeIn;"> <div class="about-content"> <h3><a href="#"><i class="fa fa-linkedin-square"></i></a><span style="margin-left:50px">Name</span></h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> <p><i class="fa fa-get-pocket"></i><span style="margin-left:30px">Lorem ipsum dolor sit amet</span><br/> <i class="fa fa-get-pocket"></i><span style="margin-left:30px">Lorem ipsum dolor sit amet</span><br/> <i class="fa fa-get-pocket"></i><span style="margin-left:30px">Lorem ipsum dolor sit amet</span></p> </div> </div> <div class="text-center col-md-5 wow fadeIn animated" data-wow-delay=".6s" style="visibility: visible; animation-delay: 0.6s; animation-name: fadeIn;"> <img src="assets/img/image.jpeg" class="img-responsive" alt=""> </div> </div> </div> </section> <section id="contact" class="bg-contact"> <div class="container"> <div class="row text-center"> <div class="col-lg-12 wow fadeIn animated" style="visibility: visible; animation-name: fadeIn;"> <h2>Contacts</h2> <hr class="colored"> </div> </div> <div class="row about-content-row"> <div class="col-md-3 wow fadeIn animated" data-wow-delay=".2s" style="visibility: visible; animation-delay: 0.6s; animation-name: fadeIn;"> <div class="about-content"> <p><i class="fa fa-get-pocket"></i><span style="margin-left:30px">PHONE</span><br/> +00 (0) 1 23 45 67 89 (tel. 1)<br/> +00 (0) 1 23 45 67 89 (tel. 2) </p><BR/> <p><i class="fa fa-get-pocket"></i><span style="margin-left:30px">LANGUAGES</span><br/> lang 1, lang 2, lang 3. </p> </div> </div> <div class="col-md-3 wow fadeIn animated" data-wow-delay=".4s" style="visibility: visible; animation-delay: 0.6s; animation-name: fadeIn;"> <div class="about-content"> <input class="form-contro" type="text" placeholder="Name"></br> <input class="form-contro" type="text" placeholder="Email"></br> <input class="form-contro" type="text" placeholder="Phone"> </div> </div> <div class="col-md-6 wow fadeIn animated" data-wow-delay=".4s" style="visibility: visible; animation-delay: 0.6s; animation-name: fadeIn;"> <div class="about-content"> <input class="form-control" type="text" placeholder="Message"> </br> <center><button class="btn" type="button">Send</button></center> </div> </div> </div> </div> </section> <!-- Core Scripts --> <script src="assets/js/jquery.js"></script> <script src="assets/js/bootstrap/bootstrap.min.js"></script> <!-- Plugin Scripts --> <script src="assets/js/plugins/jquery.easing.min.js"></script> <script src="assets/js/plugins/classie.js"></script> <script src="assets/js/plugins/cbpAnimatedHeader.js"></script> <script src="assets/js/plugins/owl-carousel/owl.carousel.js"></script> <script src="assets/js/plugins/jquery.magnific-popup/jquery.magnific-popup.min.js"></script> <script src="assets/js/plugins/background/core.js"></script> <script src="assets/js/plugins/background/transition.js"></script> <script src="assets/js/plugins/background/background.js"></script> <script src="assets/js/plugins/jquery.mixitup.js"></script> <script src="assets/js/plugins/wow/wow.min.js"></script> <script src="assets/js/contact_me.js"></script> <script src="assets/js/plugins/jqBootstrapValidation.js"></script> <!-- Custom Scripts --> <script src="assets/js/custom.js"></script> <script> $('#myCarousel, #myCarousel1').carousel({ interval: 8000 }); </script> </body> </html> -
chciałbym do tego wykorzystać dynamiczną zmianę styli (javascript )
-
Witam, mam stronę parallax (przewijaną), która jest podzielona na 3 sekcje o różnych kolorach. Chciałbym żeby menu które przewija się wraz ze stroną zmieniało kolor w zależności od sekcji. Jak mógł bym to zrobić ?
-
Dzięki Viperoo udało się

-
-
Witam, mam problem z input w Bootstrap, ma on 169x22.8 mimo że ja tych wielkości nie ustawiłem i niewiem jak to zmienić
-
ok, ale jestem już w hrd
Mam konto, według ich FAQ powinienem stworzyć abonenta i tak zrobiłem
Jestem na etapie w którym "zaklepałem" domenę ale tu niema opcji żeby za nią zapłacić

-
ok, zarejestrowałem się w hrd. Jak mogę tam kupić domenę do tej pory korzystałem z usług ovh i hrd jest dla mnie kompletnie niezrozumiałe ?
-
dzięki, mam jeszcze jedno pytanie. Na górze będzie menu i chciałbym żeby zmieniało kolor w zależności od tła. Strona będzie się składała z dwóch części niebieskiej i szarej. Chciałbym żeby na niebieskiej menu było niebieskie, a na szarej szare
-
-
Witam, podczas edycji szablonu Bootstrap natknąłem się na mały problem. Mianowicie chciałbym zwiększyć rozmiar (szerokość) img. Niestety nigdzie nie mogę znaleźć takiej możliwości w css, czy w bootstrap zostało to jakoś inaczej rozwiązane ?
 Chciałbym aby img z miastem było rozciągnięte na całą szerokość
Chciałbym aby img z miastem było rozciągnięte na całą szerokośćWydaje mi się że odpowiada za to parametr cover .
.companies-content-row, .individual-content-row { position: relative; display: block; height: auto; width: 100%; background-color: #222222; background: no-repeat center center; background-attachment: scroll; -webkit-background-size: cover; -moz-background-size: cover; background-size: cover; -o-background-size: cover; padding: 100px 0;pliki szablonu
link do przeklej.org (nie mogę wrzucić na forum wywala mi błąd)
http://przeklej.org/file/SXl940/test.zip
-
Stabilność firmy masz na myśli, prawda?
Hrd z tych dwóch.
Wolał bym żeby firma nie padła po 2 tygodniach.
-
Witam, chciałbym stworzyć stronę loading theme opartą o Wordpress. Używam szablonu Perth ( http://athemes.com/theme/perth/). Niestety kiedy dodaje nową stronę to pojawia mi się jako nowa strona. Jak to rozwiązać ?
-
Witam, chciałbym zarejestrować kilkanaście domen, zastanawiam się która firma się lepiej sprawdzi domeny.pl czy hrd.
Zależy mi na:
1. Stabilności2. Cenie
3. Supporcie
-
ok, poradziłem sobie
-
Witam, chciałbym dodać mapę na stronę, niestety wszystkie informacje na jakie natrafiłem są z przed kilku lat i google map niema już tych ikonek. Czy wiecie jak to teraz zrobić ?
-
w takim razie Crucial, a czy taka wymiana jest tak prosta jak w PC, jeszcze nigdy nie rozkręcałem laptopa
-
Cena ok,ale crucial co to za firma ? Mówiąc szczerze pierwszy raz o niej słysze
-
to postanowione kupuje dysk. Tylko jaki wystarczy mi 120 GB, teraz urzywam 62 GB + receovry 25 GB. Zastanawiałem się nad Goodram cx100 lub Kingston 120 GB V300, co o nich sądzicie ??
Zależy mi na niezawodności i szybkości działania. Może dodatkowo powinienem zmienić system operacyjny ? ( po aktyalizacji do Win 10 laptop jeszcze bardziej zwolnił)
-
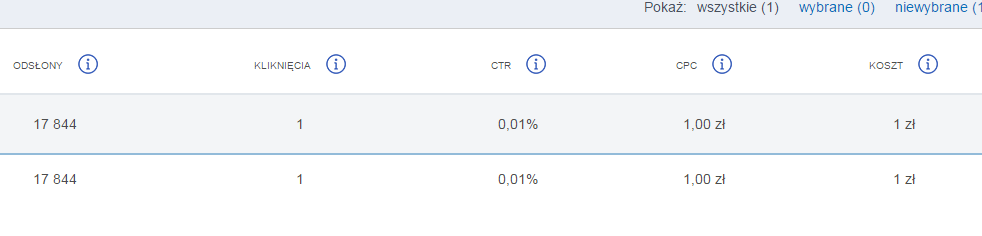
Witam, zastanawiam się jak mógł bym zwiększyć liczbę osób odwiedzających moją aukcje allegro
aktualnie korzystam z "Wyróżnienie w formularzu sprzedaży" i "ads.allegro"

łącznie 40 wyświetleń przez 4 dni
-
ok, rozumiem
 a jak mógł bym rozwiązać probelm windowsa i sterowników teraz mam partycje recovery czy da sie to jakoś przenieść ?
a jak mógł bym rozwiązać probelm windowsa i sterowników teraz mam partycje recovery czy da sie to jakoś przenieść ? -
Witam, posiadam laptopa a właściwie ultrabooka HP. Ma ok 2 lata (procesor intel i5, 8gb ram, dysk 600 gb, windows 8.1) Trochę "zamula" i zastanawiałem się nad wymianą dysku na SSD, dysk był by oczywiście mniejszy. Co o tym sądzicie ?
Laptop wykorzystywany jest głównie do prac biurowych office, email itp.



domeny.pl czy hrd - co wybrać ?
w Biznes domenowy
Napisano · Raportuj odpowiedź
ok, już sobie poradziłem, ale bez telefonu na infolinie bym nie dał rady - powinny popracować nad interfejsem