-
Zawartość
89 -
Rejestracja
-
Ostatnio
Posty napisane przez t9omek
- Poprzednia
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- Dalej
- Strona 9 z 10
-
-
domena.pl
-
Zauważyłem że większość firm to firmy francuzkie, dlaczego oni mogą oferować najniższe ceny ? Czy Francja to raj dla firm hostingowych ? (zwolnienia z podatków ?)
-
Witam, z przyczyn ode mnie niezależnych musiałem zmienić DNS domenie, u rejestratora (ovh) jest już nowy dns niestety strona jest dalej kierowana na stary(sprawdzałem http://www.dns.pl/cgi-bin/whois.pl|jest stary dns a ostatnia modyfikacje jest dwa dni przed zmianą). Kiedy dns zostanie zaktualizowany ? Zmian dokonałem ok 12 godzin temu
-
Witam, MOSS dotyczy tylko osób prywatnych ? Kiedy kupuje jako firma nadal będę otrzymywać fakturę z odwrotnym obciążeniem ? A co kiedy kupie usługi hostingowe poza unią np w usa ?
-
Witam, chciałbym wykonać zdalny backup vps opartego na debian 7 (z direct admin ). Chodzi mi o sklonowanie dysku tak abym w przypadku awarii mógł wrzucić to wszystko z powrotem bez konfigurowania czy doinstalowywania czegokolwiek
-
Nie muszą być to firmy najtańsze
 chodzi mi o rozsądną propozycje w dobrej cenie. Szukam konkurencji dla Host-32 z ovh http://www.ovh.pl/serwery_dedykowane/hosting/
chodzi mi o rozsądną propozycje w dobrej cenie. Szukam konkurencji dla Host-32 z ovh http://www.ovh.pl/serwery_dedykowane/hosting/ -
Dzięki kamikadze ktoś ma jeszcze jakieś jakieś propozycje serwery nie muszą być w polsce
-
ok, dzięki. Czy możecie mi polecić jakąś firmę hostingową dostarczającą serwery dedykowane w rozsądnych cenach ?
-
Niestety ale zostałem zmuszony zostać przy debianie, mój dostawca hostingu stwierdził że niema licencji directadmin dla ubuntu 14.04 LTS czy to prawda ? Wydaje się mi to podejrzane, Na vps jest debian 7 czy mogę go zaktualizować do 8 czy z tym też będzie jakiś problem ?
-
tak komórkę mam po angielsku, dzięki już rozumiem jak to działa.
-
dzięki, działa
Czy statystyki z Piwika są wiarygodne, otworzyłem stronę w przeglądarce telefonu (Nokia z win 7.8) i Pc (z win 7) oba urządzenia podpięte do routera netii (telefon przez wifi). A piwik pokazał co prawka prawidłowe ip ale że Pc połączył się z polski a telefon z uk. Co jest tego przyczyną ?
-
-
Przy ponownej instalacji lub instalacji z innego źródła cały czas jest ten sam błąd
-
Witam, przy instalacji Piwik podczas sprawdzania systemu wyskakuje mi błąd w Integralność pliku
(Weryfikacja integralności plików nie powiodła się i odnotowano pewne błędy. Jest to spowodowane najczęściej brakiem lub częściowym przesłaniem plików należących do Piwik. Należy ponowić wgranie wszystkich plików Piwik w trybie BINARNYM i odświeżyć wyświetlanie tej strony do czasu aż znikną wyświetlane błędy. -----szczegóły-----> Integralność Pliku:
Zła wielkość pliku: /home/nazwakontaftp/domains/domena.pl/public_html/piwik/libs/bower_components/jquery.scrollTo/jquery.scrollTo.min.js (spodziewana wielkość: 2712, znaleziono: 2706)Jak mogę rozwiązać ten problem -
i jak wygląda kwestia stabilności, czy ubuntu jest równie stabilny co debian ?
-
Witam, zastanawiam się nad zmianą systemu serwera z debiana na ubuntu. serwer głównie wykorzystywany do hostingu kilku stron www i poczty. Najbardziej zależy mi na wsparciu/manualach w sieci, stabilności i długim wsparciu produktu przez organizacje/firmę. Na korzyść ubuntu przemawia właśnie długie wsparcie. Co o tym sądzicie ?
-
a może znacie jakiś przykład galerii która może być zastosowana w szablonie allegro ?
-
Witam, w szablonie allegro chciałbym wykorzystać slider (html i css), jednak zawiera on elementy position: absolute z którymi nie współpracuje allegro, czy da się je jakoś zastąpić ?
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> <style> <!-- @font-face { font-family: 'WebSymbolsRegular'; src: url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.eot'); src: url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'), url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.woff') format('woff'), url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.ttf') format('truetype'), url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont#WebSymbolsRegular') format('svg'); } @import url(http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:400,700); * { margin: 0; padding: 0; } body { height: 900px; padding: 1px; } #slideshow-wrap { display: block; height: 458px; min-width: 500px; max-width: 900px; margin: auto; border: 12px rgba(255,255,240,1) solid; -webkit-box-shadow: 0px 0px 5px rgba(0,0,0,.8); -moz-box-shadow: 0px 0px 5px rgba(0,0,0,.8); box-shadow: 0px 0px 5px rgba(0,0,0,.8); margin-top: 20px; position: relative; } #slideshow-inner { width: 100%; height: 100%; background-color: rgb(0,0,0); overflow: hidden; position: relative; } #slideshow-inner>ul { list-style: none; height: 100%; width: 600%; overflow: hidden; position: relative; left: 0px; -webkit-transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); -moz-transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); -o-transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); } #slideshow-inner>ul>li { width: 16.66%; float: left; position: relative; } #slideshow-inner>ul>li>img { margin: auto; height: 100%; } #slideshow-wrap input[type=radio] { position: absolute; left: 50%; bottom: 15px; z-index: 100; visibility: hidden; } #slideshow-wrap label:not(.arrows):not(.show-description-label) { position: absolute; left: 50%; bottom: -45px; z-index: 100; width: 12px; height: 12px; background-color: rgba(200,200,200,1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; cursor: pointer; -webkit-box-shadow: 0px 0px 3px rgba(0,0,0,.8); -moz-box-shadow: 0px 0px 3px rgba(0,0,0,.8); box-shadow: 0px 0px 3px rgba(0,0,0,.8); -webkit-transition: background-color .2s; -moz-transition: background-color .2s; -o-transition: background-color .2s; transition: background-color .2s; } #slideshow-wrap label:not(.arrows):active { bottom: -46px } #slideshow-wrap input[type=radio]#button-1:checked~label[for=button-1] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-2:checked~label[for=button-2] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-3:checked~label[for=button-3] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-4:checked~label[for=button-4] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-5:checked~label[for=button-5] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-6:checked~label[for=button-6] { background-color: rgba(100,100,100,1) } #slideshow-wrap label[for=button-1] { ;ul { left: 0 } #slideshow-wrap input[type=radio]#button-2:checked~#slideshow-inner>ul { left: -100% } #slideshow-wrap input[type=radio]#button-3:checked~#slideshow-inner>ul { left: -200% } #slideshow-wrap input[type=radio]#button-4:checked~#slideshow-inner>ul { left: -300% } #slideshow-wrap input[type=radio]#button-5:checked~#slideshow-inner>ul { left: -400% } #slideshow-wrap input[type=radio]#button-6:checked~#slideshow-inner>ul { left: -500% } label.arrows { font-family: 'WebSymbolsRegular'; font-size: 25px; color: rgb(255,255,240); position: absolute; top: 50%; margin-top: -25px; display: none; opacity: 0.7; cursor: pointer; z-index: 1000; background-color: transparent; -webkit-transition: opacity .2s; -moz-transition: opacity .2s; -o-transition: opacity .2s; transition: opacity .2s; text-shadow: 0px 0px 3px rgba(0,0,0,.8); } label.arrows:hover { opacity: 1 } label.arrows:active { margin-top: -23px } input[type=radio]#button-1:checked~.arrows#arrow-2, input[type=radio]#button-2:checked~.arrows#arrow-3, input[type=radio]#button-3:checked~.arrows#arrow-4, input[type=radio]#button-4:checked~.arrows#arrow-5, input[type=radio]#button-5:checked~.arrows#arrow-6, input[type=radio]#button-6:checked~.arrows#arrow-1 { right: -55px; display: block; } input[type=radio]#button-1:checked~.arrows#arrow-6 ,input[type=radio]#button-2:checked~.arrows#arrow-1, input[type=radio]#button-3:checked~.arrows#arrow-2, input[type=radio]#button-4:checked~.arrows#arrow-3, input[type=radio]#button-5:checked~.arrows#arrow-4,input[type=radio]#button-6:checked~.arrows#arrow-5 { left: -55px; display: block; -webkit-transform: scaleX(-1); -moz-transform: scaleX(-1); -ms-transform: scaleX(-1); -o-transform: scaleX(-1); transform: scaleX(-1); } input[type=radio]#button-1:checked~.arrows#arrow-6 { left: -110px } input[type=radio]#button-2:checked~.arrows#arrow-1 { left: -19px } input[type=radio]#button-3:checked~.arrows#arrow-2 { left: -37px } input[type=radio]#button-5:checked~.arrows#arrow-4 { left: -73px } input[type=radio]#button-6:checked~.arrows#arrow-5 { left: -93px } .description { position: absolute; top: 0; left: 0; width: 260px; font-family: 'Yanone Kaffeesatz'; z-index: 1000; } .description input { visibility: hidden } .description label { font-family: 'WebSymbolsRegular'; background-color: rgba(255,255,240,1); position: relative; left: -17px; top: 00px; width: 40px; height: 27px; display: inline-block; text-align: center; padding-top: 7px; border-bottom-right-radius: 15px; cursor: pointer; opacity: 0; -webkit-transition: opacity .2s; -moz-transition: opacity .2s; -o-transition: opacity .2s; transition: opacity .2s; z-index: 5; color: rgb(20,20,20); } #slideshow-inner>ul>li:hover .description label { opacity: 1 } .description input[type=checkbox]:checked~label { opacity: 1 } .description .description-text { background-color: rgba(255,255,230,.5); padding-left: 45px; padding-top: 25px; padding-right: 15px; padding-bottom: 15px; position: relative; top: -35px; z-index: 4; opacity: 0; -webkit-transition: opacity .2s; -moz-transition: opacity .2s; -o-transition: opacity .2s; transition: opacity .2s; color: rgb(20,20,20); } .description input[type=checkbox]:checked~.description-text { opacity: 1 } --> </style> <div id="slideshow-wrap"> <input type="radio" id="button-1" name="controls" checked="checked"/> <label for="button-1"></label> <input type="radio" id="button-2" name="controls"/> <label for="button-2"></label> <input type="radio" id="button-3" name="controls"/> <label for="button-3"></label> <input type="radio" id="button-4" name="controls"/> <label for="button-4"></label> <input type="radio" id="button-5" name="controls"/> <label for="button-5"></label> <input type="radio" id="button-6" name="controls"/> <label for="button-6"></label> <label for="button-1" class="arrows" id="arrow-1">></label> <label for="button-2" class="arrows" id="arrow-2">></label> <label for="button-3" class="arrows" id="arrow-3">></label> <label for="button-4" class="arrows" id="arrow-4">></label> <label for="button-5" class="arrows" id="arrow-5">></label> <label for="button-6" class="arrows" id="arrow-6">></label> <div id="slideshow-inner"> <ul> <li id="slide1"> <img src="http://zapodaj.net/images/c478124c409a0.png" /> </li> <li id="slide2"> <img src="http://zapodaj.net/images/c478124c409a0.png" /> </li> <li id="slide3"> <img src="http://zapodaj.net/images/c478124c409a0.png" /> </li> <li id="slide4"> <img src="http://zapodaj.net/images/c478124c409a0.png" /> </li> <li id="slide5"> <img src="http://zapodaj.net/images/c478124c409a0.png" /> </li> <li id="slide6"> <img src="http://zapodaj.net/images/c478124c409a0.png" /> </li> </ul> </div> </div> -
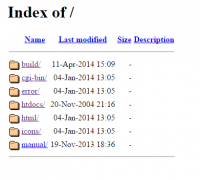
Witam, mam problem z apache, grzebałem w jego konfiguracji korzystając z jednego z internetowych poradników "jak zabezpieczyć serwer"(niestety teraz nie jestem wstanie wskazać który), po konfiguracji apache zrestartował się normalnie, niestety przy probie przejścia na stronę wyskakuje Index od /zamiast tej strony.
Na serwerze jest DirectAdmin dlatego trochę boje się przeinstalować apache, serwer działa pod kontrolą Debiana
-
Problem rozwiązany, temat do zamknięcia
-
Przerobiłem żeby z ostatniego slajdu przechodził do pierwszego jednak mam problem z dodaniem kolejnego. Czy możecie sprawdzić kod w szóstym slajdzie zamiast zdjęcia jest tylko czarne tło i niema zaznaczonej kropeczki na dole.
<link rel="Stylesheet" type="text/css" href="style.css" /> <div id="slideshow-wrap"> <input type="radio" id="button-1" name="controls" checked="checked"/> <label for="button-1"></label> <input type="radio" id="button-2" name="controls"/> <label for="button-2"></label> <input type="radio" id="button-3" name="controls"/> <label for="button-3"></label> <input type="radio" id="button-4" name="controls"/> <label for="button-4"></label> <input type="radio" id="button-5" name="controls"/> <label for="button-5"></label> <input type="radio" id="button-5" name="controls"/> <label for="button-6"></label> <input type="radio" id="button-6" name="controls"/> <label for="button-1" class="arrows" id="arrow-1">></label> <label for="button-2" class="arrows" id="arrow-2">></label> <label for="button-3" class="arrows" id="arrow-3">></label> <label for="button-4" class="arrows" id="arrow-4">></label> <label for="button-5" class="arrows" id="arrow-5">></label> <label for="button-6" class="arrows" id="arrow-6">></label> <div id="slideshow-inner"> <ul> <li id="slide1"> <img src="http://cssdeck.com/uploads/media/items/4/40Ly3VB.jpg" /> </li> <li id="slide2"> <img src="http://cssdeck.com/uploads/media/items/4/40Ly3VB.jpg" /> </li> <li id="slide3"> <img src="http://cssdeck.com/uploads/media/items/0/00kih8g.jpg" /> </li> <li id="slide4"> <img src="http://cssdeck.com/uploads/media/items/2/2rT2vdx.jpg" /> </li> <li id="slide5"> <img src="http://cssdeck.com/uploads/media/items/8/8k3N3EL.jpg" /> </li> <li id="slide6"> <img src="http://cssdeck.com/uploads/media/items/8/8k3N3EL.jpg" /> </li> </ul> </div> </div>@font-face { font-family: 'WebSymbolsRegular'; src: url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.eot'); src: url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'), url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.woff') format('woff'), url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont.ttf') format('truetype'), url('http://html5css3demos.bplaced.net/css3-slider-v3/websymbols-regular-webfont#WebSymbolsRegular') format('svg'); } @import url(http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:400,700); * { margin: 0; padding: 0; } body { height: 900px; padding: 1px; } #slideshow-wrap { display: block; height: 600px; min-width: 500px; max-width: 900px; margin: auto; border: 12px rgba(255,255,240,1) solid; -webkit-box-shadow: 0px 0px 5px rgba(0,0,0,.8); -moz-box-shadow: 0px 0px 5px rgba(0,0,0,.8); box-shadow: 0px 0px 5px rgba(0,0,0,.8); margin-top: 20px; position: relative; } #slideshow-inner { width: 100%; height: 100%; background-color: rgb(0,0,0); overflow: hidden; position: relative; } #slideshow-inner>ul { list-style: none; height: 100%; width: 500%; overflow: hidden; position: relative; left: 0px; -webkit-transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); -moz-transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); -o-transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); transition: left .8s cubic-bezier(0.77, 0, 0.175, 1); } #slideshow-inner>ul>li { width: 20%; float: left; position: relative; } #slideshow-inner>ul>li>img { margin: auto; height: 100%; } #slideshow-wrap input[type=radio] { position: absolute; left: 50%; bottom: 15px; z-index: 100; visibility: hidden; } #slideshow-wrap label:not(.arrows):not(.show-description-label) { position: absolute; left: 50%; bottom: -45px; z-index: 100; width: 12px; height: 12px; background-color: rgba(200,200,200,1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; cursor: pointer; -webkit-box-shadow: 0px 0px 3px rgba(0,0,0,.8); -moz-box-shadow: 0px 0px 3px rgba(0,0,0,.8); box-shadow: 0px 0px 3px rgba(0,0,0,.8); -webkit-transition: background-color .2s; -moz-transition: background-color .2s; -o-transition: background-color .2s; transition: background-color .2s; } #slideshow-wrap label:not(.arrows):active { bottom: -46px } #slideshow-wrap input[type=radio]#button-1:checked~label[for=button-1] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-2:checked~label[for=button-2] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-3:checked~label[for=button-3] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-4:checked~label[for=button-4] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-5:checked~label[for=button-5] { background-color: rgba(100,100,100,1) } #slideshow-wrap input[type=radio]#button-6:checked~label[for=button-6] { background-color: rgba(100,100,100,1) } #slideshow-wrap label[for=button-1] { ;ul { left: 0 } #slideshow-wrap input[type=radio]#button-2:checked~#slideshow-inner>ul { left: -100% } #slideshow-wrap input[type=radio]#button-3:checked~#slideshow-inner>ul { left: -200% } #slideshow-wrap input[type=radio]#button-4:checked~#slideshow-inner>ul { left: -300% } #slideshow-wrap input[type=radio]#button-5:checked~#slideshow-inner>ul { left: -400% } #slideshow-wrap input[type=radio]#button-6:checked~#slideshow-inner>ul { left: -500% } label.arrows { font-family: 'WebSymbolsRegular'; font-size: 25px; color: rgb(255,255,240); position: absolute; top: 50%; margin-top: -25px; display: none; opacity: 0.7; cursor: pointer; z-index: 1000; background-color: transparent; -webkit-transition: opacity .2s; -moz-transition: opacity .2s; -o-transition: opacity .2s; transition: opacity .2s; text-shadow: 0px 0px 3px rgba(0,0,0,.8); } label.arrows:hover { opacity: 1 } label.arrows:active { margin-top: -23px } input[type=radio]#button-1:checked~.arrows#arrow-2, input[type=radio]#button-2:checked~.arrows#arrow-3, input[type=radio]#button-3:checked~.arrows#arrow-4, input[type=radio]#button-4:checked~.arrows#arrow-5, input[type=radio]#button-5:checked~.arrows#arrow-6, input[type=radio]#button-6:checked~.arrows#arrow-1 { right: -55px; display: block; } input[type=radio]#button-1:checked~.arrows#arrow-6 ,input[type=radio]#button-2:checked~.arrows#arrow-1, input[type=radio]#button-3:checked~.arrows#arrow-2, input[type=radio]#button-4:checked~.arrows#arrow-3, input[type=radio]#button-5:checked~.arrows#arrow-4,input[type=radio]#button-6:checked~.arrows#arrow-5 { left: -55px; display: block; -webkit-transform: scaleX(-1); -moz-transform: scaleX(-1); -ms-transform: scaleX(-1); -o-transform: scaleX(-1); transform: scaleX(-1); } input[type=radio]#button-1:checked~.arrows#arrow-6 { left: -110px } input[type=radio]#button-2:checked~.arrows#arrow-1 { left: -19px } input[type=radio]#button-3:checked~.arrows#arrow-2 { left: -37px } input[type=radio]#button-5:checked~.arrows#arrow-4 { left: -73px } input[type=radio]#button-6:checked~.arrows#arrow-5 { left: -93px } .description { position: absolute; top: 0; left: 0; width: 260px; font-family: 'Yanone Kaffeesatz'; z-index: 1000; } .description input { visibility: hidden } .description label { font-family: 'WebSymbolsRegular'; background-color: rgba(255,255,240,1); position: relative; left: -17px; top: 00px; width: 40px; height: 27px; display: inline-block; text-align: center; padding-top: 7px; border-bottom-right-radius: 15px; cursor: pointer; opacity: 0; -webkit-transition: opacity .2s; -moz-transition: opacity .2s; -o-transition: opacity .2s; transition: opacity .2s; z-index: 5; color: rgb(20,20,20); } #slideshow-inner>ul>li:hover .description label { opacity: 1 } .description input[type=checkbox]:checked~label { opacity: 1 } .description .description-text { background-color: rgba(255,255,230,.5); padding-left: 45px; padding-top: 25px; padding-right: 15px; padding-bottom: 15px; position: relative; top: -35px; z-index: 4; opacity: 0; -webkit-transition: opacity .2s; -moz-transition: opacity .2s; -o-transition: opacity .2s; transition: opacity .2s; color: rgb(20,20,20); } .description input[type=checkbox]:checked~.description-text { opacity: 1 } -
dzięki za pomoc, mam jeszcze jedno pytanie czy da się go zapętlić żeby po ostatnim zdjęciu pojawiało się z powrotem pierwsze ? i czy da się ustawić tak żeby zdjęcia zmieniały się automatycznie np. co pięć sekund ?
-
Witam, chciałbym zrobić slider, ale mogę tylko wykorzystać html i css. Niestety sam nie mogę dać sobie rady, czy możecie mi jakoś pomóc lub podrzucić materiały
-
Dzięki wszystko działa

- Poprzednia
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- Dalej
- Strona 9 z 10






Aktualizacja DNS
w Prośby
Napisano · Raportuj odpowiedź
Ja też korzystam z dns na własnym serwerze, na stronie ovh w mam podane nowe dns(status - Aktywny), jednak kiedy próbuje przejść na stronę to pokazuje " Strona internetowa jest niedostępna - ERR_NAME_RESOLUTION_FAILED)" na stronie http://www.dns.pl/cgi-bin/whois.pl
nadal pokazuje stare dns, Polecenie Ping z windows daje komunikat (po wpisaniu adresu strony) "Ping request could not find host...", po wpisaniu adresu w chrome ip serwera wyskakuje "Apache is functioning normally" Ping adresu ip daje poprawny rezultat.