
kacper3355
-
Zawartość
207 -
Rejestracja
-
Ostatnio
Posty napisane przez kacper3355
-
-
Znalazłem stronę opartą na tym samym szablonie, która ma zaimplementowane logo w navbarze i wygląda normalnie w wersji mobilnej - http://merfotball.com/
Może da się podejrzeć kod tej strony i "przenieść" go na moją? Tzn. ja się kompletnie w tym nie orientuje, nie wiem nawet jak się za to zabrać.
-
A to nie wiedziałem.
-
No niestety. Tak długo jak logo będzie w menu, które na mobilach jest ukrywane (i to jeszcze z javascriptem mieszającym w css-ie), tak długo to logo będzie ukrywane

To istnieje jakiś inny sposób, aby wrzucić to logo w to miejsce w którym jest teraz, poprawnie? Byłbym bardzo wdzięczny za instrukcje

Sprawę menu zostawmy na koniec.
-
No to w takim wypadku "opinię" nie mają sensu. Przecież widać gołym okiem, że te konta są zrobione tylko po to by pochwalić firmę - i założę się, że to nie są klienci. 25-30 postów minimalnie - myślę, że byłoby dobrym pomysłem. Po prostu ktoś musi to też moderować, bo tak jak mówiłem, to nie są prawdziwe opinie klientów.
klient9101, klient1818 - zbieżność osób i nicków przypadkowa.
-
display: none?
A powiesz coś więcej? Chcę ukryć to menu tylko na urządzeniach mobilnych. Jak stosuje display: none, to ukrywa to menu wszędzie - na komputerach i u. mobilnych.
-
Czy nie myśleliście o włączeniu możliwości wydania opinii o danej firmie hostingowej od kilku postów (np. 10)? Tak sobie z ciekawości obejrzałem profile sześciu osób, które pod rząd "wydały opinię" o Futurehost.pl - wszystkie konta po 0 postów. Nie wiem jak Was, ale mnie takie opinię nie przekonują, bo wątpię w ich wiarygodność. 6 nowych kont, bez żadnych postów, zarejestrowanych tylko po to by dodać opinie o jakiejś firmie? Seems legit.
-
Czyli rozumiem, że trochę roboty przy tym będzie? Nie jest to czasami mała zmiana w CSS?

A co do drugiego pytania - z tym chyba powinno być łatwiej?
To nie sprawka autora strony. To ja przebudowałem szablon w dużym stopniu. Normalnie nie ma opcji w ogóle umieszczenia logo w navbarze. Tu jest oryginalny szablon - https://wordpress.org/themes/hueman
-
Cześć. Mam problem z wersją mobilną strony.
Tak to obecnie wygląda: http://i.imgur.com/oHS4pbf.png
Chciałbym żeby wyglądało to tak: http://i.imgur.com/mnbfSYS.png
lub ewentualnie tak - http://i.imgur.com/QoZgmWr.png
Moja strona - KLIK
Tutaj można zobaczyć podgląd z wersji mobilnej - http://mobiletest.me/
Jak widać na powyższych screenach, jest problem z logiem, które raz się pokazuje, a raz nie - a jak już się pokaże, to kawałek i tak jest ucinany. Chciałbym przenieść je w miejsce, zaznaczone na screenie. Dodatkowo, chciałbym ukryć rozwijane menu tylko w wersji mobilnej. Da się to jakoś poprawić?
Z góry dzięki za pomoc.

-
Problem rozwiązany, wystarczyło pozbyć się jednej linijki z pliku single.php.
-
Witam. Mam problem z w/w tagiem. Otóż na końcu postu zawsze mam przyciski udostępniania. Problem z tym, że przycisk "następna strona" wyświetla się tuż pod nimi, a powinno nad - przez to może łatwo umknąć uwadze czytelnika.
Za pomocą kodu dodanego w functions.php
function pagination_after_post($content) { $content .= wp_link_pages(array('echo'=>0)); return $content; } add_filter('the_content','pagination_after_post',1);stworzyłem "dwa te same przyciski". Jeden znajduje się nad przyciskami udostępniania (tutaj ma być) i jeden pod - który chciałbym wyeliminować.
Przykładowy post z dwoma przyciskami - KLIK
Byłbym wdzięczny za podanie jakiegoś CSS'a. Próbowałem wskórać coś samemu, ale "moje kody" ukrywają albo wszystko, albo nic. Stworzyłem te przyciski przy pomocy pluginu Custom Nextpage, jeśli to ważne.

-
-
Takie coś jest na przykład na 9gag.com. Na tej stronie obrazek zastępuje blokowaną reklamę - jeśli z tamtym pomysłem będzie ciężko, to jak zrobić takie coś jak na tej stronie (wyświetlany obrazek w miejscu blokowanej reklamy)?. Chciałbym zastosować takie coś we wszystkich trzech reklamach (na każdej inny obrazek).
-
Jestem niemal w stu procentach pewien, że coś takiego istnieje. Na wielu stronach opartych o Wordpressa takie coś widziałem (niestety przykładu żadnego nie podam, bo nie pamiętam linków). Nie chodzi o to czy reklamy przeszkadzają czy nie, (u mnie akurat nie), ale o samą estetykę. Z włączonym Adblockiem, moja strona wygląda okropnie, a z wyłączonym, reklamy świetnie wpasowują się w stronę. Porównaj sam

Jakiś CSS nie załatwiłby sprawy? Może też eliminować każde puste miejsce w sidebarze (np. w przypadku niewidzialnego widgetu).
-
Cześć.
Czy da się w jakiś sposób pozbyć pustego miejsca (w którym normalnie powinna być reklama Adsense), gdy ktoś używa Adblocka?
Moja strona - KLIKZ góry dzięki za pomoc.

-
Problem rozwiązany.
Problemem okazało się jednak All in One SEO.
Dzięki wszystkim tutaj za sugestie, jak i zenbox.pl, którym rozwiązanie problemu zajęło kilka minut.

-
Zrobiłem wszystko co napisałeś, niestety bez zmian... Próbowałem wyłączyć kompresje dla cache-owanych stron jak i wyłączyć całą wtyczkę. Wydaje mi się, że na 99% zrobiłem wszystko dobrze. Masz jeszcze jakieś pomysły? Może mógłbym dać Ci dostęp do strony, i sam zobaczyłbyś jak to wygląda? Pozdrawiam!
-
Tknęło mnie gdy podlinkowałeś powyższą i sprawdziłem kilka podstron.
Pedro ma rację, to problem z W3TC.
Rozwiązanie znajdziesz tutaj: https://wordpress.org/support/topic/w3-total-cache-and-facebook-open-graph-errors(nie wiem jak obecnie identyfikuje się scraper FB)
W ostateczności zmień wtyczkę cache'u, albo spytaj hostingodawcy czy sam nie udostępnia jakiegoś systemu cache, do którego mógłbyś podpiąć swój serwis.
Nie korzystam z W3 Total Cache. Mam za to WP Super Cache, które odinstalowałem i problem niestety pozostał
 Większość postów da się normalnie udostępnić, ale z kilkoma jest nadal problem. PS, nie miałem zbytnio dostępu do internetu przez ten czas, przepraszam że późno odpisuje.
Większość postów da się normalnie udostępnić, ale z kilkoma jest nadal problem. PS, nie miałem zbytnio dostępu do internetu przez ten czas, przepraszam że późno odpisuje. -
Wyłączyłem większość pluginów i problem nie ustąpił. Zmieniłem także szablo na standardowy, też bez zmian. Ktoś ma jeszcze jakieś pomysły?
-
Używam WP Super Cache, jest tu podobna opcja?
-
Nie widać ich o Ciebie: http://ogp.me/.
Wywaliłem plugin zaraz po tym, jak zobaczyłem że nie działa.
@Jay
Dziwne jest to, że w przypadku niektórych postów jest ok. Np tutaj - http://goo.gl/OuFd83
Naprawdę dziwne.
-
FB scrapper widzi sam żur przy czesaniu kodu strony.
Spróbuj wyłączyć Content-Encoding: gzip - choć z litespeedem to ja nie zrobiłem nigdy nawet jednego kielicha - i dodatek pingback w WP.
Pokusiłbym się o dorzucenie rozszerzenia generującego nagłówki protokołu open graph.
Może problemu nie rozwiąże, ale jest szansa że obejdzie.
Jak masz dodany cache do WP, może w nim pies pogrzebany.
"FB scrapper widzi sam żur przy czesaniu kodu strony." - co przez to rozumiesz?
Próbowałem wyłączyć Pingbacki i zainstalowałem plugin generujący nagłówki open graph oraz wyłączyłem plugin cache (WP Super Cache), niestety bez rezultatu
 Nie mam pojęcia jak się zabrać za wyłaczenie content-encoding.
Nie mam pojęcia jak się zabrać za wyłaczenie content-encoding. -
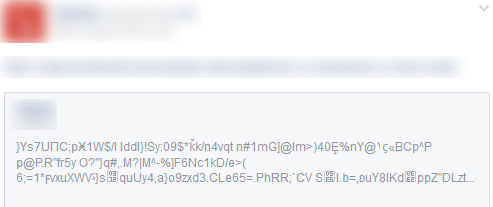
Witam. Podczas udostępniania linków z mojej strony na facebooku, w podglądzie wyskakują takie krzaki:

Ktoś wie co może być powodem?
Moja strona - KLIK
-
/wp-content/themes/hueman/style.css linia 1150:
#nav-topbar.nav-container { background: #26272b;
==>
#nav-topbar.nav-container { background: transparent;
* Jeżeli dobrze rozumiem o jaki "header" (górne menu?) Ci chodzi.
Dzięki. Pomogło.
-

To bym zmienił.
Tak to ładnie, schludnie i czytelnie.
Wielkie dzięki za opinie.
Ta prośba o wyłączeniie Adblocka naprawdę tak odstrasza? To jest przecież dobrowolne i blokuje dostępu do strony

A co do "muzyka growa", zmienię, jak wymyślę na co



Problem ze stroną mobilną / Wordpress
w xHTML / CSS / Javascript
Napisano · Edytowano przez kacper3355 (zobacz historię edycji) · Raportuj odpowiedź
Chyba mam pomysł jak ten problem rozwiązać, ale nie wiem jak wprowadzić go w życie. Obecnie logo jest wstawione w tym miejscu dzięki "menu-item" (strona główna, link został zamieniony w obrazek), więc to by wyjaśniało, czemu logo jest niewidoczne na urządzeniach mobilnych. Potrzebuje zatem wstawić logo w te samo miejsce w jakiś inny sposób, byle nie używać atrybutu "menu-item". Ktoś ma jakiś pomysł, gdzie i jaki CSS umieścić?