
kacper3355
-
Zawartość
207 -
Rejestracja
-
Ostatnio
Posty napisane przez kacper3355
-
-
Cześć!
Proszę o ocenę mojego portalu dla graczy - GAMERONkonstruktywna krytyka mile widziana
 Jeśli macie jakieś sugestie, co by tu poprawić, dodać, to śmiało - od czegoś są odpowiedzi.
Jeśli macie jakieś sugestie, co by tu poprawić, dodać, to śmiało - od czegoś są odpowiedzi.
Pozdrawiam!
-
Hej. Potrzebuję logo w formacie svg wykonane w Illustratorze - w najlepszej możliwej jakości (by krawędzie były perfekcyjnie gładkie, nie-poszarpane).
Mam takie logo już zrobione - to po prostu zwykły napis bez żadnych udziwnień, z jedną literką delikatnie odchyloną i w innym kolorze. Mam nawet plik z Illustratora (projekt). Po prostu szukam kogoś, kto zna się na tym programie i umie zapisać logo w najlepszej możliwej jakości - kiedy sam to robię, to krawędzie są strasznie poszarpane i źle to wygląda na stronie internetowej.Jeśli mój plik się nie nada, to trzeba będzie wykonać to logo od zera, ale tak jak mówiłem, to 5 min roboty, bo to tylko zwykły napis.
To 5 min pracy dla osoby która się na tym zna. Zapłacę 15 zł - kontakt przez PW na forum lub na maila kacper3355[małpa]wp.pl.
-
-
Hej. Poszukuję osoby, która zmodyfikuje mi delikatnie gotowy już skrypt php w Buddypress (Wordpress) oraz ostyluje pewne elementy.
Otóż mam gotowy skrypt, który odpowiada za rozwijanie i zwijanie komentarzy w Buddypressie. Chciałbym go jednak delikatnie zmodyfikować.
Mianowicie:
1. komentarze muszą być domyślnie ukryte - mają się rozwijać dopiero po naciśnięciu przycisku "pokaż komentarze".
2. Po rozwinięciu komentarzy, tekst przycisku musi się automatycznie zmieniać (teraz jest pokaż/ukryj komentarze). Jeśli komentarze będą rozwinięte, to tekst przycisku musi być "ukryj komentarze". Kiedy komentarze są zwinięte, tekst przycisku musi brzmieć "pokaż komentarze".
3. Po kliknięciu przycisku "pokaż komentarze" ma się wyświetlać tylko 15 najnowszych komentarzy - jeśli jest więcej, to musi być widoczny przycisk "pokaż więcej komentarzy", który będzie ładował po kolejne 15 komentarzy.
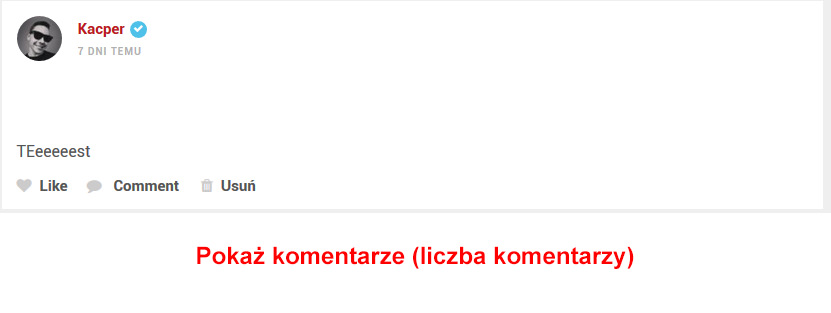
4. Chcę zmienić położenie przycisków pokaż/ukryj komentarze - ma się znajdywać mniej więcej w tym miejscu (pod postem)-

5. Chcę domyślnie wyświetlać tylko 3 odpowiedzi na komentarze - potem pokazać przycisk "pokaż więcej odpowiedzi".
6. Chcę dodać automatyczne "wspomnienia o użytkowniku (mentions)" do każdej odpowiedzi. Tzn. kiedy użytkownik odpowiada komuś na komentarz, to w polu do wpisywania komentarza musi się automatycznie wyświetlać nazwa tego użytkownika - np. @Tester, by dostał powiadomienie i było widać do kogo jest odpowiedź. Zamiast tego możemy równie dobrze dodać tekst obok nazwy użytkownika odpowiadającego np. "Użytkownik1 do Użytkownik3" (chodzi cały czas o odpowiedzi, by był widać komu odpowiadamy) - po kontakcie zdecydujemy.
Obecnie to wszystko wygląda tak - https://bit.ly/2x1mbPY
Skrypt wyświetlania komentarzy działa i rozwija je bez problemu, ale chodzi mi tylko o wprowadzenie powyższych modyfikacji.
Teraz CSS:
1. Chcę dodać delikatne, równe wcięcie do odpowiedzi na komentarz - tutaj screen: https://i.imgur.com/SQyN4jM.jpg
Chętnych zapraszam do kontaktu przez forum lub na maila kacper33555[małpa]wp.pl - dokładnie wytłumaczę co i jak. Za wykonanie zlecenia zapłacę 150 zł - dla osoby znającej dobrze PHP i CSS to godzina-dwie pracy.
-
Hej,
mam kilka problemów z CSS (tak mi się przynajmniej wydaje). Mianowicie, chciałbym dodać margin pomiędzy navbarem a wyróżnionymi postami. Niestety nie jest to takie proste, bo po dodaniu margin-bottom: 20px; przerwa owszem, robi się, ale przy scrollowaniu menu i tak z powrotem przykleja się do wyróżnionych postów (zaczyna dziwnie przeskakiwać). Oto screen o co mi chodzi: https://goo.gl/CqVsrY
2. Chciałbym pozbyć się "podobnych wpisów" po lewej stronie desktopowej wersji strony oraz na ich miejsce rozciągnąć post. Tzn. jak teraz po lewej są "podobne wpisy", to chciałbym się tego pozbyć i rozciągnąć post tak, by zajął miejsce tych podobnych wpisów. Tę opcję można wyłączyć w ustawieniach, ale post niestety nie rozciąga się. Macie jakiś pomysł jak można to zrobić? Oto screen pokazujący o co mi chodzi: https://goo.gl/g7Cofs
Strona, której dotyczy problem: https://bit.ly/2K2XDIT
Macie jakiś pomysł jak rozwiązać te dwa problemy? Z góry dziękuje za pomoc. :-)
-
nie ma takiego pliku w tym szablonie, hmmm. Przynajmniej mi nie znajduje. Nie pomyliłeś się?
-
Ale gdzie jest ten plik? Możesz podać ścieżkę? Nie mogę go znaleźć w szablonie

-
Cześć!
Kupiłem szablon na ThemeForest i mam jeden drobny problem związany z jego edycją. Może ktoś z Was będzie w stanie mi pomóc. ;-)
Mianowicie - mój szablon niestety nie obsługuje ręcznie wpisanych zajawek postów - pobiera tylko kilka słów z początku posta. Wpisując zajawkę w edycji posta, po prostu się ona nie pojawia. Próbowałem zmienić to za pomocą różnych kodów dostępnych w sieci, ale ten szablon chyba jest jakoś inaczej skonstruowany. Ma ktoś jakiś pomysł?Moja strona: goo.gl/xkfxCf
Z góry dziękuje wszystkim za pomoc. :-)
-
Hej. Co sądzicie o domenach z cyfrą? Np. 6hours.pl. Czy jest jakaś różnica przy pozycjonowaniu takich domen?
Zastanawiam się, czy to nie wpłynie negatywnie na zapamiętywanie takiej nazwy, bo niektórzy mogą mylić cyfrę ze słowem (np. 6 z sześć) i w konsekwencji nie trafiać na stronę. Co sądzicie?
Wysłane z mojego SM-G950F przy użyciu Tapatalka
-
Hej. Co sądzicie o domenach z cyfrą? Np. 6hours.pl. Czy jest jakaś różnica przy pozycjonowaniu takich domen?
Zastanawiam się, czy to nie wpłynie negatywnie na zapamiętywanie takiej nazwy, bo niektórzy mogą mylić cyfrę ze słowem (np. 6 z sześć) i w konsekwencji nie trafiać na stronę. Co sądzicie?
Wysłane z mojego SM-G950F przy użyciu Tapatalka
-
@irebu
Dokładnie w taki sposób próbowałem.
@Piotr GRD
Też mi się to wydaje strasznie dziwne. Motyw kosztował prawie 200 zł, więc ciężko mi sobie wyobrazić żebym nie mógł go dostosować pod siebie...
Jeśli ktoś z Was chciałby zobaczyć to na własne oczy, to mogę podesłać dane dostępu do strony. Tak dziwnej akcji z Wordpressem jeszcze nie miałem... W dodatku autor ledwie piszę po Polsku i ciężko się z nim dogadać...
-
Hej. Dziękuje bardzo za odpowiedź!
W moim przypadku niestety powyższe rady nie działają. Cały czas wszystko jest zrobione, tak jak podałeś, ale niestety nic to nie daje - dziwne, bo inne szablony działają w ten sposób świetnie. Próbowałem dodawać skrypty z codexu do pliku functions.php, ale niestety też nie działa. :/ Gdyby to było takie proste, to nawet ja bym sobie z tym poradził
 Nigdy nie miałem takiego problemu i jestem w kropce.
Nigdy nie miałem takiego problemu i jestem w kropce. -
Witam.
Szukam osoby, która stworzy mi działający Child Theme w Wordpressie. Niestety, kiedy robię to za pomocą pluginów to wprowadzane przeze mnie zmiany nie nadpisują motywu oryginalnego, więc trzeba pewnie coś pogrzebać w pliku functions by wymusić to nadpisywanie.
Dla kogoś kto się na tym zna to 5 min roboty. Płacę 20 zł.
Zapraszam do kontaktu przez wiadomość prywatną :-)
-
Zauważyłem, że mogę edytować szablon w zakładce personalizacja i "dodatkowy CSS". Niestety Child theme nie działa, ani edytowanie w plikach oryginalnego szablonu... Ma ktoś jakiś pomysł?
link do mojej strony: https://goo.gl/XStL5f
-
Cześć. Kupiłem szablon na ThemeForest, ale za nic nie mogę go edytować. Stworzyłem child theme - zmiany się nie pokazują. Próbowałem nawet edytować w oryginalnym szablonie - również nic. Co może być problemem takiego stanu rzeczy? Kod jest na 100% dobry, próbowałem zmienić różne proste rzeczy.
Z góry dziękuje za pomoc. :-)
-
Co do szaty graficznej, strona główna mogłaby bardziej ,,oddychać", mam na myśli zwiększenie przestrzeni między anonsami wpisów, natomiast kolumna z całą treścią wpisu powinna być węższa, w wierszu powinno być do 10 wyrazów
Wprowadziłem zmiany o których wspomniałeś. Jak znajdziesz chwile, to daj znać co sądzisz. :-)
-
Dzięki za szczerą opinie. Nie trudno się domyślić, że wkradła się literówka, ale bardzo istotna. Tekst poprawiłem - mój błąd.,,Gigant (LG) w okresie od lipca do września stracił 331.37 mld dolarów (13% mniej niż rok temu w tym samym okresie), na co zdecydowanie wpłynęła słaba sprzedaż flagowego modelu G6."
,,Firma dostarczyła w tym czasie (3 miesiące) 13.7 mld smartfonów, co na rynku Korei Południowej zaowocowało wzrostem sprzedaży o 44%, a w Ameryce Północnej o 9% (względem drugiego kwartału)."
Jeżeli będziecie pisać takie głupoty, to ja sukcesu wam nie wróżę.
Lojalność czytelników zdobywa się dobrą treścią.
Co do szaty graficznej, strona główna mogłaby bardziej ,,oddychać", mam na myśli zwiększenie przestrzeni między anonsami wpisów, natomiast kolumna z całą treścią wpisu powinna być węższa, w wierszu powinno być do 10 wyrazów (u was w wierszu mieści się nawet 14 wyrazów). Co do koloru, nie znam się, dla mnie taki pudelkowy kolor jest zbyt ....pudelkowy. Ale nie wiem do jakiej grupy docelowej adresujecie stronę.
Jeśli chodzi o wersję mobilną, to jest bardzo dobrze, marginesy, odstępy między wierszami i literami dają bardzo dobra czytelność. Menu tez ok.
Wysłane z mojego SM-G950F przy użyciu Tapatalka
Postaram się odrobinę zredukować szerokość strony. Faktycznie na desktopie wygląda to za szeroko. Albo po prostu dodam sidebar.
Wysłane z mojego SM-G950F przy użyciu Tapatalka
-
@Piotr GRD
@Mega_88
Bardzo wam dziękuje. Skorzystałem jednak z kodu od Mega_88, ale z instrukcją od Piotra ;-) Teraz wszystko działa
Pozdrawiam!
-
Cześć!
Proszę o ocenę serwisu Smartfonowcy. Designu strony jak i samych artykułów - czy dobrze się to czyta.Z góry dzięki. :-)
-
Cześć.
Szukam osoby, która pomoże mi zmodyfikować jeden element szablonu w Wordpressie (chodzi tylko o CSS). Mianowicie, chodzi o to, by menu mobilne było wyświetlane do ok. 1100-1200px szerokości a nie do 959 tak jak jest teraz.
Mogę zapłacić za to 10zł, to w końcu mniej niż 5 min roboty dla osoby która się na tym zna ;-)
Chętnych zapraszam na maila kacper3355[małpa]wp.pl lub na wiadomość prywatną na forum -
bump, potrzebuje to szybko naprawić

-
Dzięki za odpowiedź!
Ale niestety nie bardzo wiem jak to zastosować. Próbowałem zmienić wartość 1024 na 1100 i 1200 i nic.
Ma ktoś jakiś pomysł? -
Witam,
Mam problem z responsywnym menu, a mianowicie, do 959px szerokości strony wszystko jest ok (działa wtedy menu mobilne) ale od 960px uruchamia się zwykłe menu (desktopowe) i menu się rozwala (ucina połowę górnej części - i nie, nie zasłania tego pasek nawigacyjny Wordpressa). Chciałbym by menu mobilne włączało się do powiedzmy 1100px szerokości (a później już normalne, desktopowe). Byłbym bardzo wdzięczny, gdyby ktoś wskazał mi CSS za pomocą którego mogę to zmienić. Sam siedzę przy tym od dłuższego czasu i nie mogę tego zmienić...
Oto o co mi chodzi na screenach:
https://imgur.com/a/VxZC0 - dobrze (959px)
https://i.imgur.com/ZQ5oAOb.jpg - źle (960px)
Adres strony której dotyczy problem - https://goo.gl/2JbxNM
Z góry dziękuje za pomoc :-)
-
Podbijam temat:
Potrzebuje jednak ok 60 opisów po 500 znaków każdy. Za jeden opis płacę 0,75PLN.
Zainteresowane osoby proszę o kontakt na maila kacper3355[małpa]wp.pl


Strona z poradnikami
w Strony do oceny
Napisano · Raportuj odpowiedź
Cześć, stworzyłem stronę, na której będę publikować poradniki zakupowe. Mowa o HomeSmarter. Trochę mi zajęło wykończenie witryny, więc będę wdzięczny za szczere opinie na jej temat